Using ChatGPT to implement Sol LeWitt’s Wall Drawings
Sol LeWitt was an artist who worked across many mediums but is probably most famous for his Wall Drawings series. These artworks aren’t actually drawings at all but, rather, instructions for drawings.
The instructions have been implemented in many ways, by many different people, revealing how they are at once prescriptive and ambiguous. Control over a final output lies somewhere between the instruction giver and the instruction follower. The idea popped into my head to put these instructions into ChatGPT, and ask for p5js sketches.
Wall Drawing 118 - Sol LeWitt (1971)
Using ChatGPT to execute the Sol LeWitt’s instructions is something that, once it occurred to me, I was sure someone else would have done already but I had a google around and couldn’t find anything comprehensive so, here goes.
One of the main things you’ll notice is that ChatGPT is kind of really bad at following instructions for p5js sketches, but that doesn’t put me off sharing these results. I think the images are interesting and they reveal things about where ChatGPT fails to understand instructions makes unexpected choices. To me, the best part of Wall Drawings is seeing how they can be interpreted in different ways and this is taken to an extreme by ChatGPT.
Notes:
I usually replaced the word “wall” with the word “canvas” in my prompts.
Each prompt was given in the format “Write a p5js sketch that draws the following:”
Each prompt was given in a new chat, to avoid concepts from previous prompts influencing the later ones.
Example drawings made by humans are all from MASS MoCA.
All the p5js editor sketches are available here. The code for each is also linked under the images and I’ve included it where it was notable.
Wall drawing #118
“On a wall surface, any continuous stretch of wall, using a hard pencil, place fifty points at random. The points should be evenly distributed over the area of the wall. All of the points should be connected by straight lines.”
function draw() {
background(255);
for (let i = 0; i < 50; i++) {
let x = random(0, width);
let y = random(0, height);
point(x, y);
for (let j = 0; j < i; j++) {
line(x, y, random(0, width), random(0, height));
}
}
}Wall Drawing #118 - ChatGPT output
Most people would interpret the instructions as meaning the points should be connected to each other in some fashion, but ChatGPT boldly draws lines from each point to other random locations. The way it set up the ‘for loops’ means that each point has consecutively more lines than the last.
Some audacious choices right out of the gate.
Wall drawing #11
“A wall divided horizontally and vertically into four equal parts. Within each part, three of the four kinds of lines are superimposed.”
In LeWitt’s vocabulary, the four kinds of lines are: horizontal, vertical, 45º diagonal right and 45º diagonal left. In the first output I did not provide this information and in the second I did.
Wall Drawing #11 - ChatGPT output v1
Wall Drawing #11 - ChatGPT output v2
In one image it interprets the instruction about dividing the canvas to mean four parts in each axis and in the other to mean four parts in total - nicely highlighting ambiguity in the words.
In the second output, comments in the code make it clear what ChatGPT’s intention was, but it has calculated incorrectly and the diagonal line intended for the bottom right quadrant is drawn on the bottom left. I do like that the horizontal and vertical lines were placed right along the borders of their quadrants - it’s technically complying with the instruction but few humans would do this, I think.
In both outputs it completely ignored the instruction to put three kinds of lines in each segment.
Wall drawing #16
“Bands of lines 12 inches wide, in three directions (vertical, horizontal, diagonal right) intersecting.”
(I told ChatGPT 100px instead of 12inches)
function draw() {
background(255);
strokeWeight(2);
stroke(0);
// Draw vertical lines
for (let x = 100; x < width; x += 200) {
line(x, 0, x, height);
}
// Draw horizontal lines
for (let y = 100; y < height; y += 200) {
line(0, y, width, y);
}
// Draw diagonal lines
for (let i = 0; i < width; i += 200) {
line(i, 0, i + 100, 100);
line(i + 100, 0, i, 100);
}
}Wall Drawing #16 - ChatGPT output
ChatGPT mysteriously interpreted “bands of lines 100px wide” as “individual lines 200px apart.” We can only ruminate upon its wisdom.
Wall drawing #19
“A wall divided vertically into six equal parts, with two of the four kinds of line directions superimposed in each part.”
(I told ChatGPT about the types of lines again)
let canvasWidth = 800;
let canvasHeight = 480;
let sectionHeight = canvasHeight / 6;
function setup() {
createCanvas(canvasWidth, canvasHeight);
}
function draw() {
background(255);
for (let i = 1; i < 7; i++) {
let lineY = sectionHeight * i;
switch (i % 4) {
case 1:
drawHorizontalLine(lineY);
break;
case 2:
drawVerticalLine(lineY);
break;
case 3:
drawDiagonalRightLine(lineY);
break;
case 0:
drawDiagonalLeftLine(lineY);
break;
}
}
}
function drawHorizontalLine(y) {
line(0, y, canvasWidth, y);
}
function drawVerticalLine(y) {
line(canvasWidth / 2, y - sectionHeight / 2, canvasWidth / 2, y + sectionHeight / 2);
}
function drawDiagonalRightLine(y) {
line(0, y - sectionHeight / 2, canvasWidth, y + sectionHeight / 2);
}
function drawDiagonalLeftLine(y) {
line(0, y + sectionHeight / 2, canvasWidth, y - sectionHeight / 2);
}
Wall Drawing #19 - ChatGPT output
Breaking out of the square format for reasons known only to itself, ChatGPT implores us to contemplate questions like, “why use p5js’ inbuilt width and height variables when you can create your own, much longer ones?” and, “why should you draw two lines if you only feel like drawing one?”
Wall drawing #46
“Vertical lines, not straight, not touching, covering the wall evenly.”
Wall Drawing #46 - Human drawn
Wall Drawing #46 - ChatGPT output
Most people would have thought that “not straight” referred to the lines themselves rather than their positions in the y-axis but ChatGPT is not most people.
Wall drawing #47
“A canvas divided into fifteen equal parts, each with a different line direction, and all combinations.”
I once again gave ChatGPT the information about the four line directions - horizontal, vertical, 45º diagonal right and 45º diagonal left.
function draw() {
for (let i = 0; i < 15; i++) {
let x = i * (width / 15);
switch (i) {
case 0:
drawHorizontalLine(x, 0);
break;
case 1:
drawVerticalLine(x, 0);
break;
case 2:
drawDiagonalLineRight(x, 0);
break;
case 3:
drawDiagonalLineLeft(x, 0);
break;
case 4:
drawHorizontalLine(x, height / 4);
break;
case 5:
drawVerticalLine(x, height / 4);
break;
case 6:
drawDiagonalLineRight(x, height / 4);
break;
case 7:
drawDiagonalLineLeft(x, height / 4);
break;
case 8:
drawHorizontalLine(x, height / 2);
break;
case 9:
drawVerticalLine(x, height / 2);
break;
case 10:
drawDiagonalLineRight(x, height / 2);
break;
case 11:
drawDiagonalLineLeft(x, height / 2);
break;
case 12:
drawHorizontalLine(x, height * 0.75);
break;
case 13:
drawVerticalLine(x, height * 0.75);
break;
case 14:
drawDiagonalLineRight(x, height * 0.75);
break;
case 15:
drawDiagonalLineLeft(x, height * 0.75);
break;
}
}
}
function drawHorizontalLine(x, y) {
stroke(0);
line(x, y, x + width / 15, y + height / 4);
}
function drawVerticalLine(x, y) {
stroke(0);
line(x, y, x + width / 15, y + height / 4);
}
function drawDiagonalLineRight(x, y) {
stroke(0);
line(x, y, x + width / 15, y + height / 4);
}
function drawDiagonalLineLeft(x, y) {
stroke(0);
line(x + width / 15, y, x, y + height / 4);
}
Wall Drawing #47 - ChatGPT output
As soon as I read the bit about dividing the wall into 15 equal parts, I knew ChatGPT was going to go completely off-piste and I wasn’t disappointed.
In Wall Drawing #19, it used the ‘i’ variable to cycle through the various line types. Here it hard-coded the choices for each segment in turn. We will never know why and it is our fate to simply accept this.
Wall drawing #51
“All architectural points connected by straight lines.”
Wall Drawing #51 - Human drawn
var points = [];
function setup() {
createCanvas(800, 800);
// Add your architectural points
points.push([200, 400]);
points.push([400, 200]);
points.push([600, 600]);
}
function draw() {
background(255);
for (var i = 0; i < points.length-1; i++) {
line(points[i][0], points[i][1], points[i+1][0], points[i+1][1]);
}
}Wall Drawing #51 - ChatGPT output
I tried this one out sort of on a whim. The intent of the instruction is to incorporate architectural points of the wall it’s being drawn on, so I wasn’t sure what ChatGPT would make of it. When I saw the code I was like, “ooh it’s done something interesting here” and then I ran it and, well.
Wall drawing #154
“A black outlined square with a red horizontal line from the midpoint of the left side toward the middle of the right side.”
Wall Drawing #154 - Human drawn
Wall Drawing #154 - ChatGPT output
SO CLOSE!
Wall drawing #295
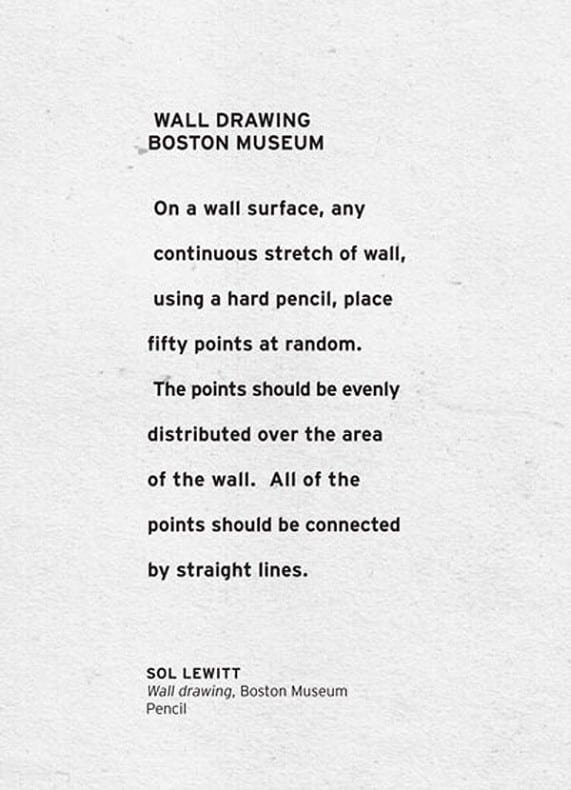
“Six white geometric figures (outlines) superimposed on a black wall.”
In LeWitt’s vocabulary, the six kinds of geometric shapes are: circle, square, triangle, rectangle, trapezoid and parallelogram.
Wall Drawing #295 - Human drawn
Wall Drawing #295 - ChatGPT output
ChatGPT chose to play it a bit loose with “superimpose” here by placing some shapes separated or just touching, but I can’t really fault its interpretation. That jaunty parallelogram is *chef’s kiss*.
Wall Drawing #340
“Six-part drawing. The wall is divided horizontally and vertically into six equal parts. 1st part: On red, blue horizontal parallel lines, and in the center, a circle within which are yellow vertical parallel lines; 2nd part: On yellow, red horizontal parallel lines, and in the center, a square within which are blue vertical parallel lines; 3rd part: On blue, yellow horizontal parallel lines, and in the center, a triangle within which are red vertical parallel lines; 4th part: On red, yellow horizontal parallel lines, and in the center, a rectangle within which are blue vertical parallel lines; 5th part: On yellow, blue horizontal parallel lines, and in the center, a trapezoid within which are red vertical parallel lines; 6th part: On blue, red horizontal parallel lines, and in the center, a parallelogram within which are yellow vertical parallel lines. The horizontal lines do not enter the figures.”
Wall Drawing #340 - Human drawn
Wall Drawing #340 - ChatGPT output
ChatGPT is doing it’s best in the face of adversity and I feel only gratitude.
Wall Drawing #396
“A black five-pointed star, a yellow six-pointed star, a red seven-pointed star, and a blue eight-pointed star, drawn in color and India ink washes.”
Wall Drawing #396 - Human Drawn
Wall Drawing #396 - ChatGPT output
ChatGPT is a big fan of placing elements ‘randomly’ about the canvas by picking and hardcoding numbers itself rather than using the random function. That’s its artistic prerogative and once again this interpretation is faultless.
I considered taking out the “India ink” part of the prompt but I left it in and it was duly ignored anyway.
Wall Drawing #415D
“Double Drawing. Right: Isometric Figure (Cube) with progressively darker graduations of gray on each of three planes; Left: Isometric figure with red, yellow, and blue superimposed progressively on each of the three planes. The background is gray.”
Wall Drawing #415D - Human Drawn
Wall Drawing #415D - ChatGPT output
ChatGPT takes the word “isometric” to its conclusion with this cubist interpretation. Glorious.
Wall Drawing #579
“Three concentric arches. The outside one is blue; the middle red; and the inside one is yellow.”
Wall Drawing #579 - Human drawn
Wall Drawing #579 - ChatGPT output
Almost no human asked to draw an arch would draw the bottom right quadrant of a circle, but I can’t exactly say that it’s wrong. In fact, I’d rather question whether the yellow part of the human image counts as an arch. The side by side comparison is quite delightful in any case.
Wall Drawing #766
“Twenty-one isometric cubes of varying sizes, each with color ink washes superimposed.”
Wall Drawing #766 - Human drawn
Wall Drawing #766 - ChatGPT output
It’s not clear why “isometric” was interpreted so differently here as it was in Wall Drawing #415D. ChatGPT is an artist and makes its own choices.
Wall Drawing #797
“The first drafter has a black marker and makes an irregular horizontal line near the top of the wall. Then the second drafter tries to copy it (without touching it) using a red marker. The third drafter does the same, using a yellow marker. The fourth drafter does the same using a blue marker. Then the second drafter followed by the third and fourth copies the last line drawn until the bottom of the wall is reached.”
Wall Drawing #797 - Human drawn
Wall Drawing #797 - ChatGPT output v1
A disappointment. ChatGPT interpreted irregular to refer to the lines’ length which is sort of fair enough but it didn’t at all grasp or attempt to implement the instruction about copying the previous line.
I decided to try again, using the word “wobbly” instead of “irregular”
Wall Drawing #797 - ChatGPT output v2
I find this visually interesting but it still feels technically like a failure. Unfortunate.
Wall Drawing #901
“Color bands and black blob. The wall is divided vertically into six equal bands; red; yellow; blue; orange; purple; green. In the center is a black glossy blob.”
Wall Drawing #901 - Human drawn
Wall Drawing #901 - ChatGPT output v1
This honestly feels kind of lazy from ChatGPT. Does a perfect circle qualify as a blob? Perhaps, but I can’t pretend I wasn’t disappointed.
I decided to give it another chance and a little help, and followed up with “try again but use Perlin noise to draw the blob more blobby”
let noiseScale=0.02;
function draw() {
noStroke();
let bandWidth = width / 6;
let colors = ['red', 'yellow', 'blue', 'orange', 'purple', 'green'];
for (let i = 0; i < 6; i++) {
fill(colors[i]);
rect(i * bandWidth, 0, bandWidth, height);
}
fill(0);
let noiseX=width/2;
let noiseY=height/2;
let noiseVal=noise(noiseX*noiseScale,noiseY*noiseScale);
let ellipseWidth=map(noiseVal,0,1,200,400);
let ellipseHeight=map(noiseVal,0,1,200,400);
ellipse(width/2, height/2, ellipseWidth, ellipseHeight);
}Wall Drawing #901 - ChatGPT output v2
ChatGPT is not even trying here. At the very least it could have found a way to use noise generate a different value for width and height to create an oval.
Let’s see if we can turn it round with one last prompt.
Wall Drawing #1180
“Within a four-meter (160”) circle, draw 10,000 black straight lines and 10,000 black not straight lines. All lines are randomly spaced and equally distributed.”
I changed this to -
“On a 800px canvas, within a 750px circle, draw 10,000 black straight lines and 10,000 black not straight lines. All lines are randomly spaced and equally distributed.”
(I’m not sure why the human drawn example isn’t inside a circle, I think probably the image is just a tight crop)
Wall Drawing #1180 - Human drawn
Wall Drawing #1180 - ChatGPT output v1
I knew not to expect it to manage to succeed in drawing any “not straight” lines, which it hasn’t.
It’s drawn all the lines on the same point at different angles. I wondered if it had interpreted “equally distributed” to mean “in the same place” so I tried with “evenly distributed” instead but got the exact same result.
I then tried following up with “Spread the lines out more throughout the circle”, which made a very tiny difference. I then followed up with “Place the lines randomly all over the circle”
Wall Drawing #1180 - ChatGPT output v2
Wall Drawing #1180 - ChatGPT output v3
This last image is a classic example of ChatGPT not having the wherewithal to figure out how to do what it’s been asked to do (place lines inside a circle) so it picks a similar goal (placing lines all over the canvas) and just confidently does that. It boldly presented that code with, “Here is a modified p5js sketch that spreads the lines out more throughout the circle:” even though that’s not what it does.
Similarly, if you look at the code for v1 or v2 you will see that the comments talk about drawing “straight lines” and “not straight lines” when in fact all the code is drawing straight lines.
I’ve noticed ChatGPT doing this with text questions as well, it’s extremely confident when providing incorrect information.
Conclusion
I found this to be a bit of a rollercoaster. I really enjoyed how ChatGPT interpreted some of the prompts, especially when it felt like it was making choices over how to implement them, while staying within the spirit of the instruction.
It’s frustrating when it feels like a part of the prompt is quite clear and specific and it gets ignored. Sometimes that gives interesting results and sometimes it just feels like a categorical failure.
The output for Wall Drawing #415D was my favourite. I’m not sure quite how intentional it was, but the way the word “isometric” was surprising in a way that felt like a success.