Geometric constellations
The idea
The start of this idea was to generate some kind of diamond-y triangle-esque geometric forms, made of a collection of connected nodes.
This was inspired by a hand drawing by Joanie Lemercier.
DIAMONDS
In p5js, I created an object which I chose to call a “Diamond”. In the end I felt like the name is not that suitable, but it doesn’t really matter.
Each Diamond had:
an x and y position.
a maximum size (radius).
a random number of “Corners” - the nodes between the connecting lines. Again, the name is not that appropriate and I probably should have called them “nodes”, but sometimes the exact function or nature of something doesn’t become clear until you’ve used it a bit.
an array to hold those Corners.
Each Corner within a Diamond had:
a distance from the centre of the Diamond.
an angle relative to the vertical from the centre of the Diamond.
an x and y position calculated using the distance and angle, like this:
this.x = this.dist * sin(this.angle);
this.y = this.dist * cos(this.angle);(Using an angle and distance to generate the x and y locations gives you nice circular forms. Generating a random x and y would give you more square forms)
a number of connections (how many other Corners this one will make connections to) - randomly generated between a min and max.
an array to hold the connections (i.e. which other Corners this one is connected to.)
Before getting into how each Corner figures out which other ones it should be connected to, here is one of these Diamonds, displaying just an ellipse at each corner point.
And here’s a grid of them:
CONNECTIONS
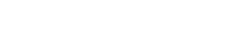
The connections are based on distance, with each Corner connecting to the other ones that are the closest.
The connections are not strictly mutual. For example, Corner 3 might be connected to Corner 15, but Corner 15 could have other Corners that are closer, so it doesn’t connect back. Often though, connections will be made in both directions, because it will tend to be the case that if Corner 7 is close to Corner 9, then 9 is also close to 7.
It’s a little bit inelegant that connections are being drawn on top of each other in both directions but it’s not really causing a problem, so I haven’t done anything about it.
A Diamond has all of its Corners in an array - meaning they have an id in that array. For each Corner, we look through all the other Corners in that Diamond and find the closet ones. As I mentioned above, each Corner will be connected to a random number of other Corners.
Each Corner then ends up with an array containing just the ID numbers of its connector Corners.
Next I just have to go through each Corner and draw lines from it, to each of its connections.
Here’s how that looks:
This is with a random number of Corners between 6-15 (it looks like this one has 14) and each Corner has between 2 and 4 connections. Right in the middle there is a Corner that has 5 lines. That’s because one or more of those lines will be connections belonging to a different Corner.
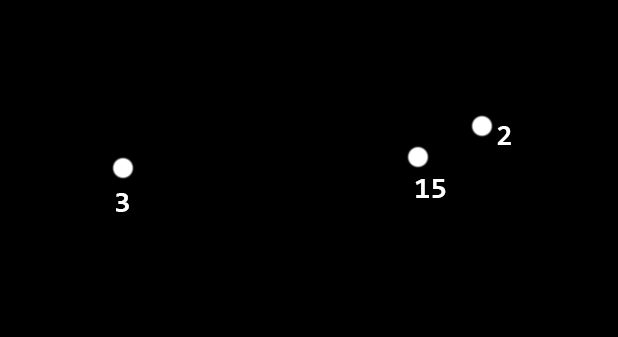
Here is how a grid of these forms looks:
Geeeommmeettriccccc.
I find these very very pleasing to look at.
When there are loads of them, it almost looks like hieroglyphs.
Constellations
At this point it’s worth mentioning how these shapes turned out kind of different to the more diamond-y forms in the inspiration image. The original forms always have a surrounding line whereas my ones have more poke-y out angular shapes, making them look more like origami or constellations.
As soon as I noticed that mine were different to what I’d set out to create, I thought about the code I’d written and I was like “oh, of course”. There’s no reason that the algorithm I wrote would produce shapes with an outer surrounding line.
I did consider how I could make mine look more like the original shapes. I think I’d first generate a set of outer Corners, and connect those together. Then generate a few inner ones (using a shorter max radius to generate their locations inside the outer perimeter). Then the inner Corners could connect amongst themselves and to the outer ones.
However, as it happens, I really like these constellation shapes so I have kept it as is.
Variables
Let’s look at how different variables affect the results!
(I’m also adjusting the size a bit throughout these, and the number of cols/rows, just for aesthetics.)
Lots of Corners (between 600 - 1500), each with between 2-3 connections:
Between 30-50 Corners, each with 5-15 connections:
I know a lot of people reading this are now are like, “what happens if you make the numbers REALLY BIG THOUGH?”
Well here it is with 2000-3000 Corners, each with 50-100 Connections:
Great. Hope you’re happy.
We can get some cool stuff with 6000 Corners though if we rein it in to 1-3 connections per.
Or if we keep it at 2000-3000 Corners and go up to 2-10 connections each, we get this:
I like how the slightly higher connection number starts to look like a geode.
This one is still 2-10 connections, but with only 80 Corners:
This looks really structural to me, like a diagram for a construction.
Let’s look at a few more with the same numbers.
I see a cat, a futuristic fighter plane, and a little dude politely directing you to your right.
It’s not just me, I hope.
Rings
Another variable I can edit is the minimum distance at which Corners are generated away from the centre of the Diamond. In the last few examples, the minimum is set to zero but if I raise it to something like half the maximum distance, then we get rings like this:
Kind of cool, I guess.
Overall shape
As I mentioned above, the Corners’ locations are generated using an angle and a distance from the centre of the Diamond. This produces nice circular forms. I decided to mess with this a bit to produce even more organic looking shapes.
I added a little bit of code that says that, if the randomly generated angle is within a certain range of a given angle, then the randomly generated distance is multiplied by 3.
Here’s how that looks when the given angle is 90°.
Kind of looks like it has one huge bionic arm.
This often produces forms split into two, since some of the points are deliberately being pushed to be further away from the others, they just end up connecting amongst themselves. (This does also happen in some of the examples above, especially when connection numbers are low - this just increases the chances.)
Here’s an example:
I can also make it so the distance is increased at two angles ranges, for more symmetry/balance. This creates these crazy mechanical lobster birds:
Line Weight
Something else really simple I did to add more depth, was to randomly pick the line weight of the connection.
This one looks like a bird carefully consulting its mystery pyramid for information… wild!
I never know how to end blog posts
I have a bunch more stuff to share on these but I feel like this post is getting long so I’ll save some for next time.
Here’s what’s still to come:
I’ve added animation where the Corner points oscillate their distance from the centre.
I’ve added colour (can’t believe I stuck with black and white in this post for quite so long to be honest).
I’ve added a morph-y effect to swoop from one form generation to another
Here are a few more results images in the meantime…
More posts about these geometric forms on my Instagram, including some timelapse videos where I’m coding them….