CODE
These works are generated using code to draw thousands of shapes and lines. I have created various algorithms and made use of pseudo-randomness and Perlin noise to generate varied results.
I often end up in a feedback loop, adjusting my variables and writing new pieces of code based on the results that are being produced. The images you see are sometimes quite far away from what I initially pictured.
I used p5js (javascript) to create the work here.
ECOSYSTEMS
I’ve been experimenting with systems of creatures with behaviours defined by a series of interdependent rules. In some cases they are attracted or repelled by other creatures. Sometimes they create new creatures when they come close. Many exhibit flocking behaviours, as developed by Craig Reynolds in 1986.
GOLF
These images were created using as little code as possible - around 396 characters in total. This is a departure from my usual approach (to write code which is as readable as possible) which led to a huge shift in thinking.
FIREFLIES
A cyclic cellular automata usually contains a grid of units, each with a state, e.g. from 0-10. Every frame, every unit checks the states of the surrounding units and, depending on what it finds, it may increase its own state number. The units’ colour depends on their state.
In adjusting things like the number of states, the size of the neighbourhood to check, and the rules for state increase, different patterns emerge.
I combined CCA and flocking algorithms, dispensing with the grid so that, in every frame, the units have to find their current neighbours, adding variation to the system, This is analogous to how fireflies decide when to flash their lights.
CONSTELLATIONS
Each of these forms is made up of nodes and connections - much like a constellation of stars. Since the placement of nodes and connections is driven by randomness, I was surprised by how “recognisable” the shapes formed often are. I see cats, birds, wizards and other characters in the constellations.
I wanted to ensure smooth transitions between each constellation - so much care was taken to handle animations for the positions of nodes, the fading in and out of connections and the emergence and disappearance of nodes for each new constellation.
The development of these constellations is discussed further in this blog post.
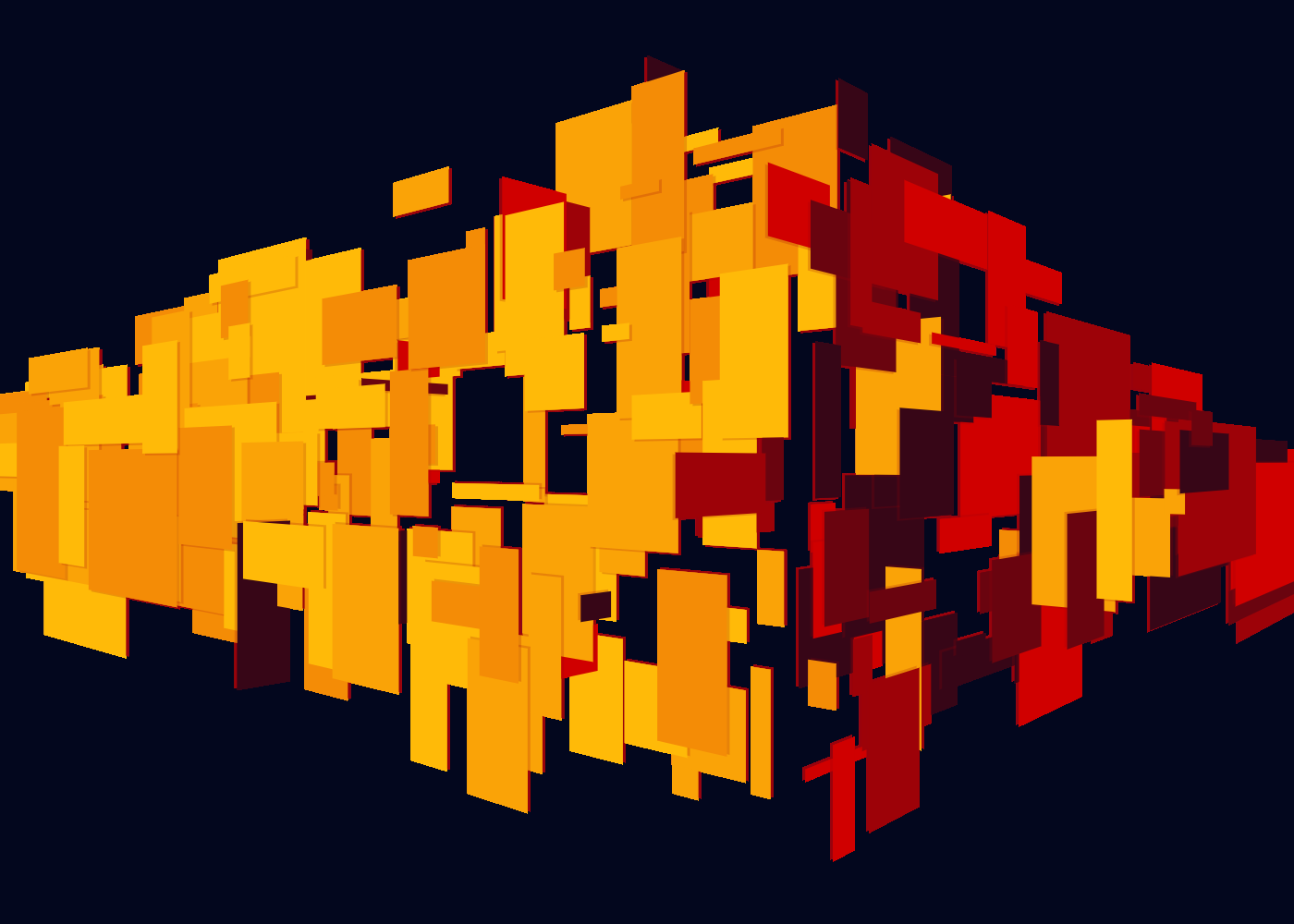
2D perspective
Using a 2D canvas to create a 3D perspective led to interesting geometry challenges as each block’s corner positions needed to be calculated to aim towards vanishing points.
INTERFERENCE PATTERNS
I wanted to create moiré in a new way. Instead of drawing lines that lead to an interference pattern, could I draw the moiré itself?
I created two sets of lines and used a pixel array to analyse the contents of hidden layers to figure out where these lines were intersecting. As these dots pass over a point of interference, they grow in brightness, depicting the moiré pattern without the actual lines that created it.
Ribbon Lines
These ribbons consist of thousands of adjacent lines, each line at a slightly different angle to the one before. I used low opacity to create depth in the ribbons where lines intersect. Adjusting various parameters such as y-position of the line, and rotation of each line, produces these different effects.
These ribbons are discussed more in this blog post.
TREES
I used a recursive function to generate these trees. Each branch creates a number of other branches… and those branches create more branches… until they hit a maximum level and produce a fruit.
TRAVELLING CONSTELLATIONS
I created these systems by building on my constellation animations. At the core, each of these systems is made up of nodes and connections, each with very different rules as to how they behave.
TRIANGLE PACKING
Circle packing is a common exercise in creative coding. A canvas of many circles is created, with no shapes overlapping. This is done with a trial and error algorithm. As each circle is created, we check if it intersects any existing ones and, if it does, we delete it and move on.
It’s fairly easy to tell if two circles are overlapping (if the shared radii is greater than the distance between their centres, then they overlap) but triangles are a trickier challenge.
I ran two checks, one to see if any of the points of the new triangle were inside an existing triangle, and a second to see if any of the lines of the new triangle intersect an existing triangle’s lines.